Sommaire
Il peut arriver que vous souhaitiez charger un pixel ou exécuter un script sur desktop uniquement. Ce guide vous montrera comment le faire en utilisant Google Tag Manager.
Par défaut, Google Tag Manager ne vous permet pas d'utiliser le type d'appareil comme variable. Nous allons utiliser une solution de contournement en créant une variable JavaScript personnalisée qui exécute un script en fonction de la résolution de l'écran qui affiche la page.
Étape 1 : Créer une nouvelle variable
Connectez-vous à Google Tag Manager et cliquez sur Variables dans le menu de droite.

Sous Variables définies par l'utilisateur, cliquez sur le bouton bleu Nouveau.

Passez la souris sur la boîte de configuration des variables et cliquez sur l'icône du crayon qui apparaît en haut à droite.

Sélectionnez JavaScript personnalisé dans le menu.

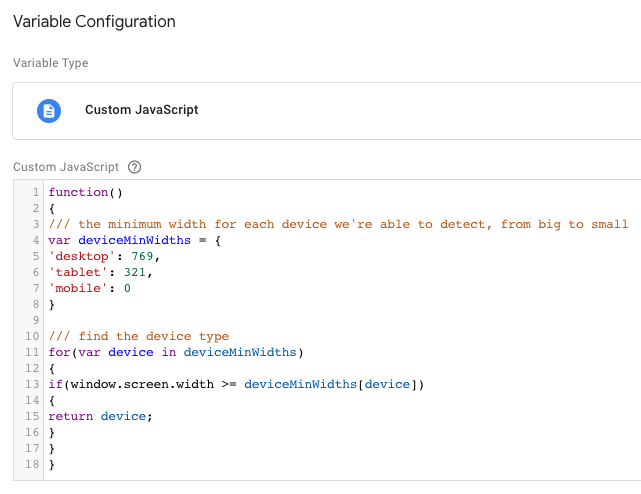
Coller le code suivant dans la boite de JS personnalisé :
ATTENTION : Cette fonction utilise JavaScript pour obtenir la largeur actuelle de votre navigateur (en pixels) et la traduire en une chaîne de texte facile à lire. Si vous souhaitez appliquer cette fonction à votre propre site Web, veillez à indiquer les points d'arrêt réactifs utilisés par votre site. Par exemple, bien que nous utilisions 520 pixels ou moins pour signifier “mobile”, votre site Web peut s'arrêter pour le mobile à 450px, 600px, ou n'importe quoi entre les deux.

Nommer cette variable Screen Resolution et cliquer sur le bouton Enregistrer en haut à droite

Étape 2 : Créer un nouveau Déclencheur
Cliquer sur Déclencheur, dans le menu de gauche

Puis cliquer sur le bouton NOUVEAU en haut à droite.
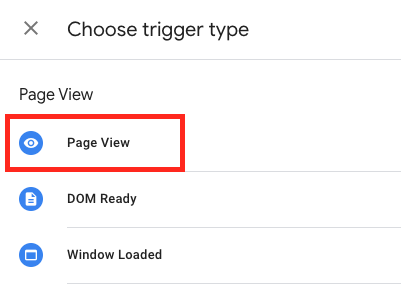
Ensuite, cliquez sur l'icône du crayon lorsque vous survolez la boite de configuration du déclencheur. Ensuite, sélectionnez Page Vue.


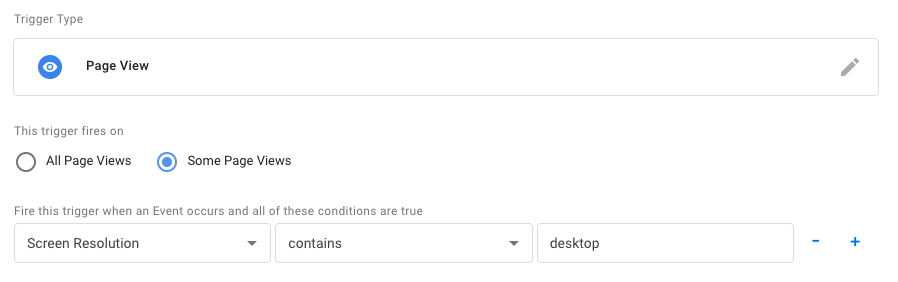
Cliquer sur Certaines Pages Vues , puis configurer la condition comme suit : Screen Resolution contient desktop.

Nommer votre déclencheur Desktop Only.

Étape 3 : ajouter le déclencheur à la balise souhaitée
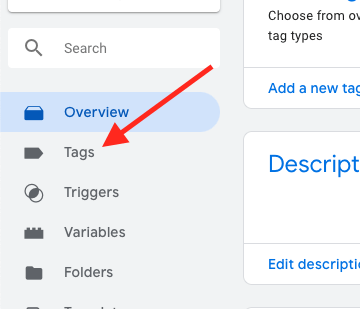
Cliquer sur Balise dans le menu de gauche

Cliquer sur le nom de la balise que vous souhaitez lancer uniquement sur Desktop (par exemple ici, Hotjar) :

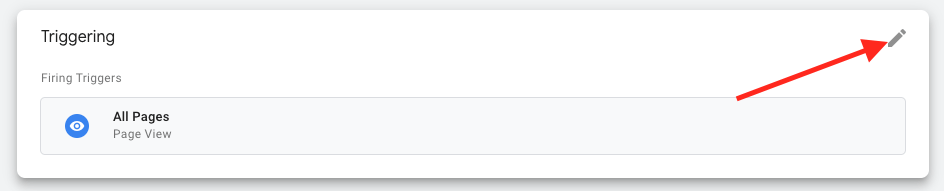
Une fois dans la fenêtre d'édition des balises, dans la partie basse Déclenchement, cliquer sur le crayon :

Cliquer sur l'icone + .

Choisissez dans la liste Desktop Only créé précédemment

Sauver la balise :

Étape 4 : Envoyer et Publier
Cliquer sur le bouton Envoyer en haut à droite de l'interface GTM.

Donner un nom et une description à votre push.
Appuyer sur PUBLIER.