Sommaire
- AMP sur Google Mobile, c'est quoi ?
- Quel plugin AMP pour site WordPress ?
- Etape 1 : télécharger le plugin
- Éape 2 : installer le plugin
- Étape 3 : Activer le plugin
- Étape 4 : Configurer le plugin AMP site wordpress
- Éape 5 : regénérer vos permaliens
- Étape 6 : premièr aperçu de vos pages AMP
- Étape 7 : Ajouter les images à vos pages AMP (via le functions.php)
- Etape 8 : Ajouter des articles connexes pour prolonger la lecture
- Les résultats (performance) de l'installation du plugin AMP sur mon site wordpress
- Les résultats techniques après l'installation du plugin AMP
AMP signifie Accelerated Mobile Pages. Google a encore une fois insisté sur l'importance pour les sites de disposer d'une version AMP. À partir du 21 septembre 2016, Google va déployer son affichage de page AMP dans le monde entier. Ne ratez pas le coche et profitez-en pour passer devant les gros sites qui n'ont pas encore franchis le pas ! On en profite pour vous présenter le plugin AMP site WordPress.
AMP sur Google Mobile, c'est quoi ?
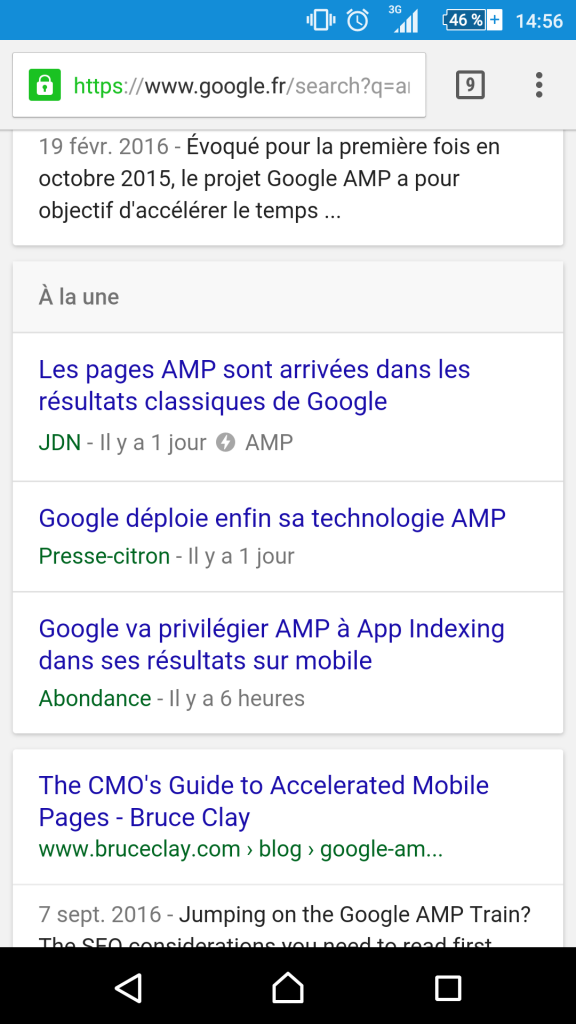
La technologie AMP permet de réduire la quantité de code au maximum afin de permettre à Google de stocker une image de votre site dans son cache et de la proposer le plus rapidement possible à son audience. Sur son moteur de recherche, Google repère les contenus au format AMP par une icône :

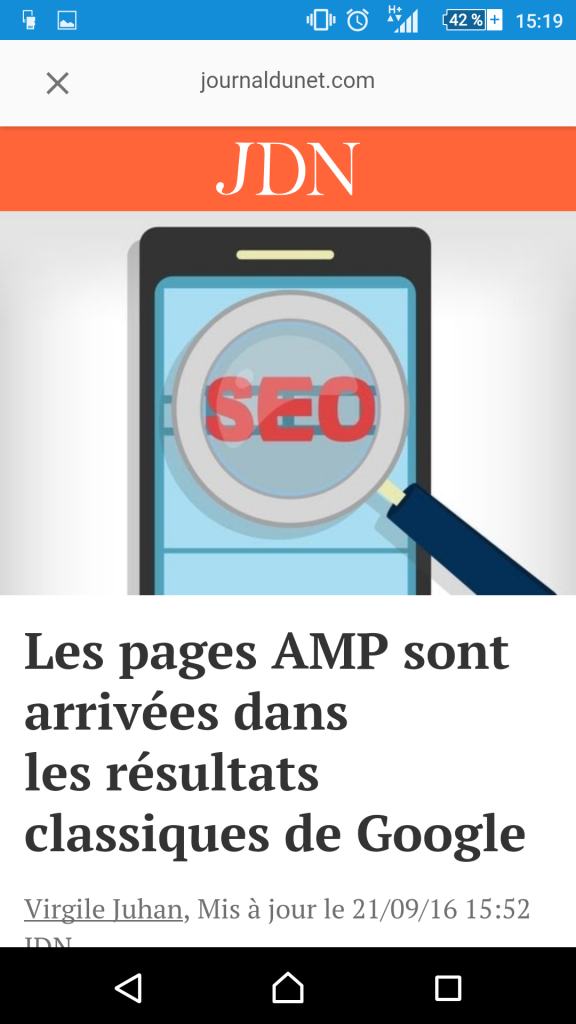
Comme vous le voyez, le site du JDN a d'ores et déjà mis en place AMP et dispose de pages accélérées pour le chargement sur mobile. Google nous l'indique avec l'icône et le texte AMP. Voilà ce que donne la page du JDN avec et sans AMP sur mobile :


Pour ce qui concerne le format des urls servi par google sur mobile, ça ressemble à cela :
Quel plugin AMP pour site WordPress ?
Automatic a lancé il y a quelques mois un plugin simple à installer et à utiliser dont le nom est aussi simple que son utilisation : AMP. Voilà un très bon plugin AMP site wordpress. Vous trouverez ci-dessous une démo de l'installation, de la mise en place et des résultats.
Etape 1 : télécharger le plugin
L'adress officielle de téléchargement du plugin sur le répertoire de wordpress est : https://fr.wordpress.org/plugins/amp/

Éape 2 : installer le plugin
Téléchargez le plugin AMP site wordpress, ouvrez l'archive et déposez le dossier dans le dossier des plugins de votre site wordpress via FTP.
Étape 3 : Activer le plugin
Rendez-vous dans le menu extensions de votre site WordPress. Après avoir placé le plugin AMP pour WordPress dans votre dossier plugin, vous devriez voir apparaitre le plugin AMP site wordpress dans la liste des plugin disponible. Cliquez sous le nom AMP, sur Activer l'extension.
Étape 4 : Configurer le plugin AMP site wordpress
Pas besoin. Tout est presque prêt !
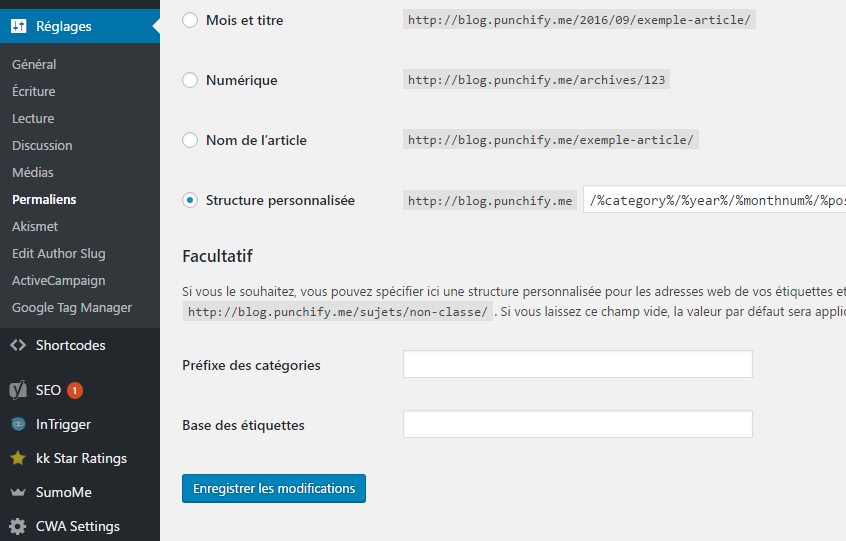
Éape 5 : regénérer vos permaliens
Rendez-vous dans la parti Réglages/Permaliens. Allez en bas de la page et sauvegarder sans rien changer.

Étape 6 : premièr aperçu de vos pages AMP

Ce sont donc des pages qui conservent uniquement le texte, le nom du blog et… rien d'autre que vous mettrez à disposition de google pour la mise en cache et l'apparition dans les résultats de recherches mobiles. Pour pouvoir ajouter quelques options à tout cela, nous allons modifier le fichier functions.php de notre theme enfant. C'est parti !
Étape 7 : Ajouter les images à vos pages AMP (via le functions.php)
Voila le code à ajouter à votre fichier funcitons.php, dans le dossier de votre theme enfant. Attention, ce code fournit directement par Automatic sur leur GitHub :
Etape 8 : Ajouter des articles connexes pour prolonger la lecture
Le code a été écrit par Isabelle Castillo :
Les résultats (performance) de l'installation du plugin AMP sur mon site wordpress
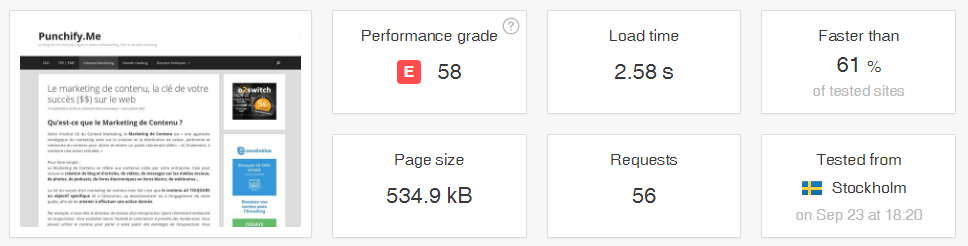
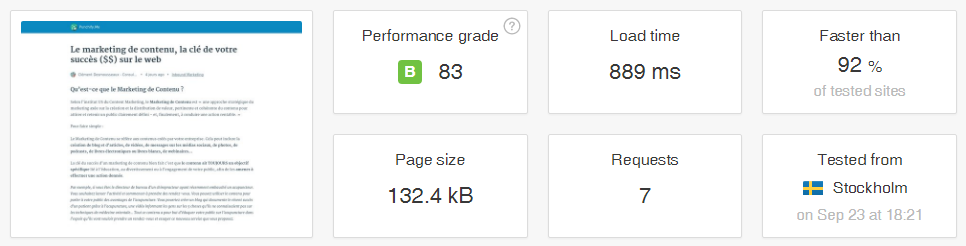
En chargent un rendu minimaliste, le plugin AMP réduit énormément le temps de chargement de mon site wordpress qui n'a pas encore été optimisé au niveau de la vitesse de chargement.


Les résultats techniques après l'installation du plugin AMP
Rel Canonical sur les nouvelles pages AMP
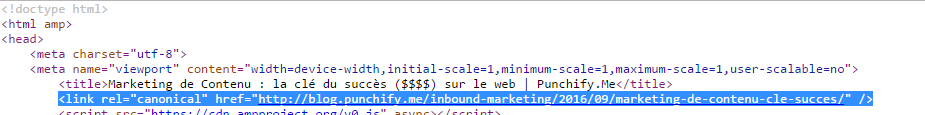
Les gens de chez Automatic ont fait les choses bien, ils ont ajouter une balise canonical aux pages générées par les articles en AMP. Voyez ci-dessous la ligne de code ajoutée qui évite l'indexation d'un contenu dupliqué et donc une éventuelle pénalité Google.

L'indication des url en AMP sur les pages de votre blog
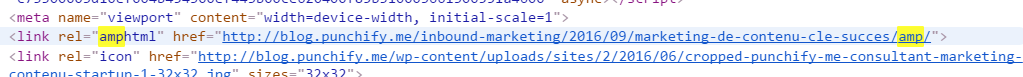
Et pour mentionner à Google la présence d'une version AMP de chaque article, le plugin ajoute une ligne link AMPHTML à votre template :

Si vous voulez voir l'une des pages AMP de mon site, avec des images et des liens connexes c'est par ici et ça parle d'Inbound Marketing pour gagner des clients 😉

Trouvé dans Personnalisé puis AMP, on peut retirer Image à la une, génial !!